 Loading Image...
Loading Image...
Creating this extension emerged from two of my ideas:
The base idea is because of: There
are many very good on-line social bookmarking sites, for sharing and
contributing, bookmarking any web page,
some offer annotating them with floating stickies, but basically hosted
on their
server only. However neither of them allow only little capability for
local
maintenance of the annotated relevant details. There is
also only few extensions which allow creating a sticky on a web page,
but either of them can not be rich text edited, or also can not be saved
locally.
I wished to care about my collected information myself at first, individually housed and arranged them on my computer, additionally, I also wished to see the headings, bookmarks embedded into a web-page, and take some own ones too, during the reading. I have found until one of best firefox extension's SCRAPBOOK (Gomita) which met with my all of claims. It can capture any site similar to off-line browsing, allows customization of directories, furthermore one can clip, arrange the relevant details for his own interest on his local computer, even more one can create some annotation with this tool.
Furthermore, I 'm also using in my everyday work a very powerful desktop sticky application too, (Stickies 6.7a) which helps me remembering to To-Dos, and or it is very useful taking and sharing relevant notes , for example about the found errors while testing, writing natty infos being at my fingertip on screen, or organized locally the saved ones, etc.
Let me seize the oppurtunity to recommend the most recent Aml Pages 9.21 what is a professional desktop notes organizer-outliner. It keeps track all your notes, information, passwords, emails and URLs, can save web pages (or fragments) using a feature rich UI. Supports plain text, rich text, tables and figures, attachments, iconized tree. Aml Pages offers several of plugins some of them built-in and many can additionally installed which further broadens its functionality. For example the built in Aml Assist or the addtionally installable IE2Aml IE toolbar plugin integrate its work (supporting Drag and Drop or in the latter case saving immediately from the browser toolbar) with browsers both IE, FF, Chrome, Safari and many well known application MsWord, MsOutlook, Ms Visal Studio, Evernote. Plugins provide rich funcionalites as much as text auto completion, inserting any picture JPEG, GIF, PNG, TIFF, Bitmap, Icon, Windows Metafiles, exporting Aml Pages document into a tree of folders and files, has customized themes, viewing Aml Pages documents immediately from Totalcommander. One can work in tandem with LeaderTask - which is a business organizer for planning tasks and project management, and also can play with integrating it with Freeplane mind mapper. Even developers can use it for code segment gathering helping them with syntax highlighting. If you ever used any Tree Outliners like Treepad, Maple, KeyNote you will really appreciate the rich functionality and its clever UI of this software for further improving of your any research work! See some video giving some basic tips how to use Aml Pages in tandem with Edit and Note.
The second idea arose from my that long run
problem: I created until very much of web site layout, however when
I had arrived to fill them with content I often ran
afoul of such routinely executed tasks as collecting the headings,
building from them a Page Content, inserting site navigations, and note
references (similarly as MSWord does the footnotes), inserting
special
divisions too, I wished to appear on my pages. I'm using
several of professional sophisticated web development tools i.e. Ms
FrontPage, Macromedia/Adobe Dreamweaver, Visual Studio, also
the very powerful NotePad++, making the hard work with my own hand.
But, this
very spade-work gave the inspiration for writing my own few JavaScript
routines which do the above mentioned repetitive works for me. Then I figured out how to immediately
inserting them into a web page in the browser, after the raw skeleton of the document had made. At first I
ran those JavaScript routines
from the Custom Buttons2
customizable toolbar extension.
Stepping toward, when I had been experiencing with Mozile rich text
editing extension (which had been running on yet only older FF2), but
found
later released this capability in the new generation browser Firefox 3
recently, I picked up that more crazy idea how to edit/build a
web-page on-line, immediately editing it in the browser. How to create
pages from an absolutely scratch blank page, or a pre-built simple
template and stylesheet.
Finally, integrating, putting together all of my experiences concerning the written above fetched up creating my own extension, which has two goals to accomplish:
1. Improving the on-line research and contributing capabilities
with such an annotation tool which allows reviewed, noted, marked documents to be saved to anyone's
local
computer. Allowing the user to work up the material at first off-line. Then
later those documents may be shared with the
user's contributors for further annotating. Also providing the user to
build the selected, clipped
details later into his own site even more to be capable
of referring to the original information also.
2. Turning your web browser into a word-processor (without using a composer) for on line WYSWYG editing a document/web page!
 Naturally if you are a serious web developer
you can not save labor of maintenance of your site, so this
extension can only do for you the bases. Probably you need yet
using the more advanced page creating tools simultaneously, as
mentioned above.
Naturally, there are even more professional tools for aggregating,
sharing, contributing rich text editing information on-line such
as many knowledge base tools (wikies..etc.). I don't intend
to offer using this extension to completely override
such a professional ones. This extension is intended for creating quick
and easy annotations, and simple
even so good looking much rather informative than serious interactive
web pages.
Naturally if you are a serious web developer
you can not save labor of maintenance of your site, so this
extension can only do for you the bases. Probably you need yet
using the more advanced page creating tools simultaneously, as
mentioned above.
Naturally, there are even more professional tools for aggregating,
sharing, contributing rich text editing information on-line such
as many knowledge base tools (wikies..etc.). I don't intend
to offer using this extension to completely override
such a professional ones. This extension is intended for creating quick
and easy annotations, and simple
even so good looking much rather informative than serious interactive
web pages.
 As an example: This documentation was written immedately in the browser and experimented
with this extension!
As an example: This documentation was written immedately in the browser and experimented
with this extension!
(If you are boring or do not like this turquoise look,
change another style bluish or lightgrey from your browser: View-Page Style menu.)
Well! If your claims or ideas somehow adjoins with mine ...
Do not hesitate to experiment too!


You can annotate any web page
You can place as much your own bookmarks as you wish
You can insert two specially formatted editable (question/answer) divisions as a further contributing, or FAQ section writing capabilities
You can insert note references into the document
It offers few relevant document editing, styling and further processing possibilities
You can save the document locally and further use it:
 I recommend too, using some
reliable extensions which can aid you to properly amplify the on-line
editing capabilities and amend the incompleteness of this tool.
I recommend too, using some
reliable extensions which can aid you to properly amplify the on-line
editing capabilities and amend the incompleteness of this tool.


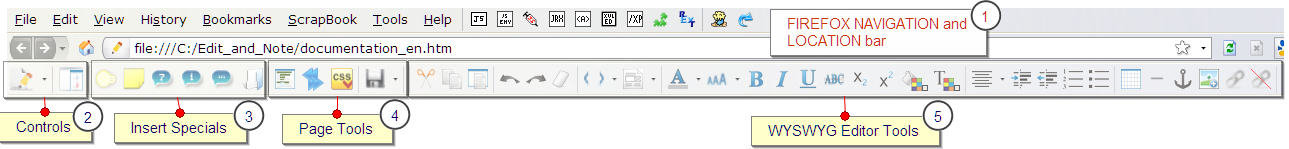
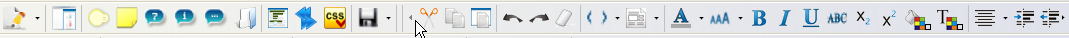
When you install the extension the Edit and Note toolbar will be placed into the Firefox Navigation toolbar and will be initially visible. (You can toggle it on/off by right clicking on the main toolbar and check on/off its name). This editor toolbar is suited for doing the tasks written above.

If the toolbar does not fit to your screen the Editor Tools section will be scrollable.


The toolbar initially collapsed and has only two control buttons.

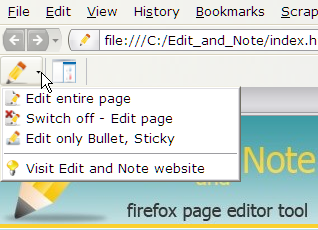
Open Editor button - with which you can open/toggle the Editor between two modes.

Edit entire Page - Will put the whole page into a contenteditable region. You can WYSWYG edit, insert, format text, insert custom links, and pictures, tables and the above mentioned special things into the document. It give you a feel if you were working in a word-processor. There is not any risk to edit on-line a web document because of you can only save it locally!
Edit only Bullet, Sticky - Only the inserted sticky bodies and question/answer divisions will be WYSWYG editable, respectively both the bullet and sticky color may be changeable.

 When you are in Full Page or Sticky editor mode you can not navigate on either the links placed on page or links placed into stickies!.
The link colors will be set to default browser setting and the hand
cursor will be suspended. But,
even yet you can open the links in New Tab,
or New Background Tab using the right click menu. You will be informed
about this once per browser session when you open the toolbar.
When you are in Full Page or Sticky editor mode you can not navigate on either the links placed on page or links placed into stickies!.
The link colors will be set to default browser setting and the hand
cursor will be suspended. But,
even yet you can open the links in New Tab,
or New Background Tab using the right click menu. You will be informed
about this once per browser session when you open the toolbar.
Switch Off - Edit Page - Temporarily disable both of the Editor modes.
 The links will change corresponding to their given custom style and you can now navigate
ordinarily on the links, or click properly on clickable images. You can switch back
to any editor mode whenever you wish. You will be informed about this always you switch off the editor.
The links will change corresponding to their given custom style and you can now navigate
ordinarily on the links, or click properly on clickable images. You can switch back
to any editor mode whenever you wish. You will be informed about this always you switch off the editor.
The actual state of switched modes will be noted on the Open Editor toolbar icon.
Visit Edit and Note web site - If you wish detailed help about working with the extension this menu point can navigate you to this site, where you can read more.
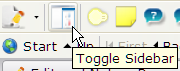
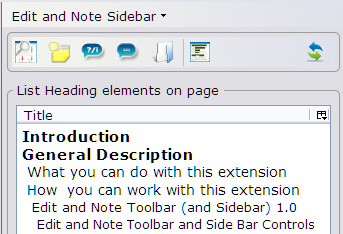
Toggle Side Bar button - will show you in the sidebar the all relevant information being inserted by you into the web page. (* click on the links you will get the picture)



Both three actions will close the editor toolbar.
 When you navigate away from a page which
was switched on editable, you will be warned about leaving behind
the edited page and saving it before closing. But if you return to this
page either you were navigating in same tab, or focuses back to that
tab, you will get back the
editor toolbar, and you can continue editing.
When you navigate away from a page which
was switched on editable, you will be warned about leaving behind
the edited page and saving it before closing. But if you return to this
page either you were navigating in same tab, or focuses back to that
tab, you will get back the
editor toolbar, and you can continue editing.
 When you close or reload such a tab which you are currently editing you
will be warned saving the page before closing.
You can Cancel this opportunity however all edited content will be
lost. If you choose OK you can save the page either with its original
name and path, or you can give an else filename and path. But, all
dependent content will be saved to the same path by default in this
case.
When you close or reload such a tab which you are currently editing you
will be warned saving the page before closing.
You can Cancel this opportunity however all edited content will be
lost. If you choose OK you can save the page either with its original
name and path, or you can give an else filename and path. But, all
dependent content will be saved to the same path by default in this
case.
 If you just switched off the editor
toolbar temporarily disabling the Editor mode either because of you
wish to try the inserted links, or you wish click on clickable
images to work well, and you are about to close or reload a tab in this
phase you will be warned also to save the document.
If you just switched off the editor
toolbar temporarily disabling the Editor mode either because of you
wish to try the inserted links, or you wish click on clickable
images to work well, and you are about to close or reload a tab in this
phase you will be warned also to save the document.


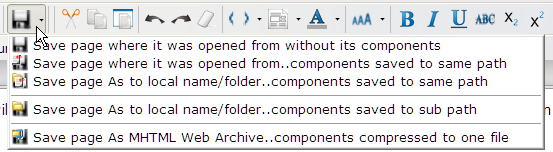
When you are editing a page and you decide to save the actual modification advisedly in-between the editing phase or finishing it you can do this by four ways:
1. You can save the raw draft of text by choosing the Save page where it was opened from without its components.
The edited text will be saved to that place where the document was
opened from without asking you either the filename or path. But the dependent files will not be saved.
2. If you are editing a document and you have already been inserted any of specials (bullets, stickies, question, answer, note ref.) it is advised to save the document with its components. (i.e pictures, stylesheet, js file). You can choose Save page where it was opened from .. components saved to same path.
If
you are editing a document using it as a template you may wish
supposedly to save it either with else name or path or both.
In this case you may choose either..or:
3. Save Page As to local name/folder .. component saved to same path. This
same as above all dependent file will be saved to same directory
however the file may be renamed and put into an else directory too. As
normally as any else editor does the renamed page will be reloaded in
the place of the old saved one.
4. Save Page As to local name/folder .. component saved to sub path. This
is
same
as
you would had chosen the normal File Save As built-in command
from the browser file menu. It is important using this command from the
toolbar, because of some else function must be executed before saving.
All dependent files will be saved to a sub
directory name inherited from the given ..\filename_files. Because of
this saving method uses the original browser save method, which also
does not reload the saved page you must open that by yourself.
 In both four saving cases the entire body editable regions and also the editor toolbar will be switched off!
In both four saving cases the entire body editable regions and also the editor toolbar will be switched off!
You will be noticed about the file has been saved on which
given
pathname and state apart from choosing the built in save (4) case. You
will be also warned about loading of the newly saved page.
Furthermore, you will observe also the links will
change into their original state being controlled by the stylesheet you
had given. In 1,2,4 cases you can safely reload the document after you
have already saved it.
 Working with the Scrapbook
extension: If you are about to save the page with it please choose the
followings before to properly work with the captured page.
Working with the Scrapbook
extension: If you are about to save the page with it please choose the
followings before to properly work with the captured page.

 (* click on pictures to enlarge them)
(* click on pictures to enlarge them)
Before initiating the below command temporarily disable the toolbar!
Choose the appropriate right click (or Scrapbook main) - Capture Page As menu point.
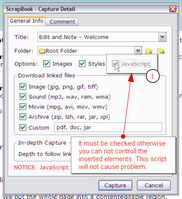
Check Images, Stylesheets, JavaScript Options in the Scrapbook - Capture Detail dialog.
Because of the Scrapbook extension will take a capture about that moment of the document editing it have just gone on, and will save its content to the Scrapbook extension generated place, thus, it will leave the document editing on, to be continued or not. You can either wish to save a copy at this moment of document to a local folder or not.
Instructions for using Edit and Note with Scrapbook:
a. When there are such pages which you haven't saved yet with Scrapbook
however you would like to save with it
Open the page first what you wish annotating
(Do not capture it before editing)
Open Edit and Note one of its editors (sticky or Full page)
b. Second case is when you have already saved pages with Scrapbook. If you
haven't edited yet something in it (only captured it) or if you had, even either it is not so big
problem re-Capture As (but only once!) again, then delete the previously
captured page.
Open the page which you wish editing from the previously captured Scrapbook folder in a tab
Duplicate the tab
(* The first will contain the originally captured page the second which will be re-Captured As - It would be a little trick to make a note in Scrapbook, or give something
in the comment at Capture As, remarking which was the original, but you can otherwise see if
you open)
Repeat the above steps 1-10
Delete the original one.
 The page will be saved only once with Scrapbook Capture As, and then again
again with its normal save! (NOT with EDIT and NOTE any Saving command!)
The page will be saved only once with Scrapbook Capture As, and then again
again with its normal save! (NOT with EDIT and NOTE any Saving command!)
Thus, you need not as many times invoking a Captures As command as
you wish editing a sticky. Only once must be saved, the stylesheet and
javascript which make the sticky appearing well and handling it. Then you
can use the Scrapbook normal Save command as many times as you wish, which
will overwrite your pages! The Edit and Note saving commands are suited for
saving to your local system directories. (They may work also with scrapbook
folder too, I think. But the Scrapbook save is better for that, because they
can save more this extension save commands. I.e. Scrapbook can save your custom stylesheet
dependent pictures too, this add-on can not! Rather use that!
 Unfortunately you can not edit with this extension those stickies which you had already made with Scrapbook sticky feature! Although
this editor is able to set the entire page into a contenteditable
region even either you can not edit the Scrapbook stickies, because of
those are written into a textarea. (* Read about some technical information if you are interesting at http://www.google.hu/search?q=textarea+contenteditable&ie=utf-8&oe=utf-8&aq=t&rls=org.mozilla:hu-HU:official&client=firefox-a. This extension technically uses content editable div-s for creating stickies.). If you wish using Edit and Note extension WYSWYG editable sticky feature on an already saved page with Scrapbook, either you need to create again those stickies with this extension, and copy the Scrapbook stickies' content into them, then delete the Scrapbook ones, or leave the old stickies and follow the above 1-10 steps creating new ones.
Unfortunately you can not edit with this extension those stickies which you had already made with Scrapbook sticky feature! Although
this editor is able to set the entire page into a contenteditable
region even either you can not edit the Scrapbook stickies, because of
those are written into a textarea. (* Read about some technical information if you are interesting at http://www.google.hu/search?q=textarea+contenteditable&ie=utf-8&oe=utf-8&aq=t&rls=org.mozilla:hu-HU:official&client=firefox-a. This extension technically uses content editable div-s for creating stickies.). If you wish using Edit and Note extension WYSWYG editable sticky feature on an already saved page with Scrapbook, either you need to create again those stickies with this extension, and copy the Scrapbook stickies' content into them, then delete the Scrapbook ones, or leave the old stickies and follow the above 1-10 steps creating new ones.
 How to use more saving commands together:
How to use more saving commands together:
1. When you are working with/editing documents opened from a
Scrapbook folder in more than one tabs you may be warned by Edit and
Note extension saving the page! DO NOT SAVE them with Edit and Note
extension only if you wish to save somewhere locally too. Save the page
after you edit with Scrapbook Save, and Cancel alert!
2. If you wish save the pages to any of your local directories besides
Scrapbook even either, SAVE IT WITH Edit and Note EXTENSION Save As to same path..
3. If you wish using MHT format, install the UnMHT extension in your Firefox browser. Hit the Save As MHT...
(* see below)
You can use both three Save commands suggested in this order.
 To save the edited document in MHT format you must install the UnMHT extension before!
To save the edited document in MHT format you must install the UnMHT extension before!
Choose the Save page As MHTM Web archive (* see above MHT format). If you have already installed the UnMHT extension, the Edit and Note extension will capable of saving the document with this format immediately cooperating with the saving command of that extension. Then you can dispatch, e-mail such a packaged document as an attachment either immediately from the browser or later with any else mailing program you use. You need using this saving format for working properly, since you can not send simply as an attachment such kind of documents which contain many dependent files. Owing to they must be packaged in one before sending. If you do not install the UnMHT extension, or it is yet installed but temporarily disabled the Save page As MHTM Web arhive command will not be available.
 When you are creating and annotating a page for
document sharing, contributing, the saved pages will contain the
stickies, bullets, bookmarks i.e. everything you placed into the
document. The output pages are optimized for using/reading with both
Firefox 3+, 3.5+
and IE 7,8. (However the look may differ a little between FF and IE.
Because of these pages were edited under FF, I may suggest to use/read
then rather in FF.)
When you are creating and annotating a page for
document sharing, contributing, the saved pages will contain the
stickies, bullets, bookmarks i.e. everything you placed into the
document. The output pages are optimized for using/reading with both
Firefox 3+, 3.5+
and IE 7,8. (However the look may differ a little between FF and IE.
Because of these pages were edited under FF, I may suggest to use/read
then rather in FF.)
The output page is also suited for to switch between the editor modes also, so when you send such a page as a packaged MHT document, your recipient will be able to see and minimally (text) edit also the whole document, and stickies or question answers, and he will be suited also for further processing moving, resizing, deleting the placed things into it, even yet without using the Edit and Note toolbar. When you are browsing such a page either in IE or FF without using the Edit and Note toolbar you will see a little icon scrolling with the browser window in the lower right corner of the screen. You can toggle between the editor modes, because of the links and clickable images will work well when the whole body contenteditable property is switched off.
 (* click on the picture to enlarge it)
(* click on the picture to enlarge it)
 The IE has built in feature opening MHT documents, but Firefox has not!
The IE has built in feature opening MHT documents, but Firefox has not!
If you send to somebody an MHT document inform him to install the UnMHT extension
for opening it in FF! Furthermore, inform him with a short instruction
how he can use the editor-lite toolbar being seen at the lower
right corner, switching off/on and this is a shortened version of the full editor what
he can dowload free!
 Save your document with 2, 3 normal save before you also save it as an MHT, too!
Save your document with 2, 3 normal save before you also save it as an MHT, too!

 If you would
like to edit starting form an absolutely blank page you can open a
blank tab. If you are currently editing on an else tab and you open the
blank page immediately following that the editor toolbar will be
closed. You will be warned
about the navigation and not forgetting to save the edited one.
Also the blank page must be saved at first before editing. You
will be offered to choose saving the dependent file to same path by default. If you
abandon the saving it will happen nothing. Only a pre-inserted text
"write here" will remain in the blank page. Close this blank page and
open a new one.The toolbar will be closed
both cases either you had saved the document or not. If you saved
the blank page with any given name it will be automatically
reloaded into that tab in which the blank page was earlier opened, and
you can start the typing where the "write here" text had been inserted, after reopening the editor toolbar Edit entire
page
menu.
If you would
like to edit starting form an absolutely blank page you can open a
blank tab. If you are currently editing on an else tab and you open the
blank page immediately following that the editor toolbar will be
closed. You will be warned
about the navigation and not forgetting to save the edited one.
Also the blank page must be saved at first before editing. You
will be offered to choose saving the dependent file to same path by default. If you
abandon the saving it will happen nothing. Only a pre-inserted text
"write here" will remain in the blank page. Close this blank page and
open a new one.The toolbar will be closed
both cases either you had saved the document or not. If you saved
the blank page with any given name it will be automatically
reloaded into that tab in which the blank page was earlier opened, and
you can start the typing where the "write here" text had been inserted, after reopening the editor toolbar Edit entire
page
menu.

This is the first version of Edit and Note toolbar.
Version: 1.0
Revision date: 10. Aug 2009
Compatibility: Firefox 3.0 - 3.5
Tested on: Firefox/3.0.13 - Build ID: 2009073022
Firefox/3.5.2 - Build ID: 20090729225027
WINDOWS XP SP3 (* not guaranteed/tested to run on else OS)
* Some of its code which would had been written better optimized on FF 3.5, but had been left to be backward compatible with the FF 3.0.
Version: 1.01
Revision date: 14. Aug 2009
Bug fixes:
Version: 1.02
Revision date: 16. Aug 2009
Bug fixes:

#weak1 (?)
 There is also a weak, or not(?) but, anyway it is confusing. You will be given a notice about it once during a browser session when you put any page into fully editable mode. Please read this information with perusal.
There is also a weak, or not(?) but, anyway it is confusing. You will be given a notice about it once during a browser session when you put any page into fully editable mode. Please read this information with perusal.
While you are editing in Full page Editor mode, you will get a Move/Resize box around the positioned elements, and pictures. This is a built in editor feature in FF3+, and I couldn't yet override. Please cautiously use this! Moving the box around the element may unfortunately cause the page appearing obscured. I don't recommend using this box Move/Resizing capability! Instead of Click to anywhere (for example editing a sticky) from the sticky body, which will remove the surrounding box and use the sticky own moving and resizing feature. This also is the case with clickable images, also when you wish to change the bullet color by the eyedropper. If you wish to use changing the bullet color and both bullet and sticky opacity, or initiating a clickable image to work, please temporarily disable - close the Editor toolbar, then switch back again. Unfortunately if you once switched the Full page Editor mode the Move/Resize box will also appear around the editable regions even when you only switched back to Edit only Bullet, Sticky.
other weakness, bugs:

 In this version
of Edit and Note you can not edit a document which has frames or
iframes in it. However you can right click on a particular frame/iframe
you can open it choosing the browser right click menu Frame open in new
tab or window command, then you can edit that as an individual
document. You will be informed when a page contains frames or iframes.
In this version
of Edit and Note you can not edit a document which has frames or
iframes in it. However you can right click on a particular frame/iframe
you can open it choosing the browser right click menu Frame open in new
tab or window command, then you can edit that as an individual
document. You will be informed when a page contains frames or iframes. Although all of above mentioned save
capabilities are able to save a document to such a directory which
contains non-standard foreign characters and spaces in their name,
however there would be problems with the images inserted from and links
pointing to such named local directories.
Although all of above mentioned save
capabilities are able to save a document to such a directory which
contains non-standard foreign characters and spaces in their name,
however there would be problems with the images inserted from and links
pointing to such named local directories. This also is the case with using bookmarks,
and giving such id-s which would be a bookmark target, also class names
used in custom stylesheet. I recommend using '_' char instead of space
in any given name. This editor will automatically substitute all of
spaces with '_' in hrefs and id-s and custom anchor names, before saving
even either when you see space in a bookmark title, or heading title.
This also is the case with using bookmarks,
and giving such id-s which would be a bookmark target, also class names
used in custom stylesheet. I recommend using '_' char instead of space
in any given name. This editor will automatically substitute all of
spaces with '_' in hrefs and id-s and custom anchor names, before saving
even either when you see space in a bookmark title, or heading title.  There would be such stylesheet designs (for
example this one is such, but disabled yet in this style sheet due to
the reported error) containing fixed or
absolutely positioned divisions with set of bottom:0, and , overflow,
overflow-x, overflow-y, scroll, or auto, in which you can not
navigate back on bookmark links.
There would be such stylesheet designs (for
example this one is such, but disabled yet in this style sheet due to
the reported error) containing fixed or
absolutely positioned divisions with set of bottom:0, and , overflow,
overflow-x, overflow-y, scroll, or auto, in which you can not
navigate back on bookmark links.  Other weakness, indications meanwhile editing are reported on the documentation page. (See the warning icons)
Other weakness, indications meanwhile editing are reported on the documentation page. (See the warning icons) If you are using NoSquint extension or you altered the default minimum
Font size in Font/Colors setting in the browser Options/Content menu
the editor Font Size menu will not work properly, either on Firefox 3
or Firefox 3.5.
If you are using NoSquint extension or you altered the default minimum
Font size in Font/Colors setting in the browser Options/Content menu
the editor Font Size menu will not work properly, either on Firefox 3
or Firefox 3.5. If you are using this extension with
Firebug 1.4.1/1.4.2 recent version
on Firefox 3.5.x there would be problems with the Firebug Console
inserted secondary BODY element. If you enable Firebug on a page which
you are currently editing and you reload the document allowing the
Firebug Console to work (as it is instructed in Firebug 1 4.1 there will be
inserted a secondary <body">..</body"> tag into the
document, by
Firebug. I can not at the moment foresee whether it
affects further anything or not. But, I observed, and I had been also
reported yet there would have been cases when Firebug inserts into the
main <body id="firebugBody" ...which might bring forth
unfortunately deleting the whole document body.
If you are using this extension with
Firebug 1.4.1/1.4.2 recent version
on Firefox 3.5.x there would be problems with the Firebug Console
inserted secondary BODY element. If you enable Firebug on a page which
you are currently editing and you reload the document allowing the
Firebug Console to work (as it is instructed in Firebug 1 4.1 there will be
inserted a secondary <body">..</body"> tag into the
document, by
Firebug. I can not at the moment foresee whether it
affects further anything or not. But, I observed, and I had been also
reported yet there would have been cases when Firebug inserts into the
main <body id="firebugBody" ...which might bring forth
unfortunately deleting the whole document body.  There would some else elements inserted into your document which
does not regard to immediately what you edited. These codes occur from working with some else extensions,
for example Inspect context may put <popupset...> element at the
end of your document code. This does not disturb your work, you can
delete it by hand with any html or text editor later or Firebug before
save.
There would some else elements inserted into your document which
does not regard to immediately what you edited. These codes occur from working with some else extensions,
for example Inspect context may put <popupset...> element at the
end of your document code. This does not disturb your work, you can
delete it by hand with any html or text editor later or Firebug before
save.  Do not use the otherwise very good XRAY Bookmarklet with this extension. The two scripts will not work together!
Do not use the otherwise very good XRAY Bookmarklet with this extension. The two scripts will not work together!
Edit and Note is a free Firefox Add-On, thus I do not claim any copyright! It is for everyone who sees this extension useful,
and I am glad to offer it presently in its very elementary form.
Although, this extension surely involves in itself several of
possibilities for
further improvement for example: adding
support for filling the Font
list, amplifying Format Block and Insert element attributes button
menu, refining the table formatting, link inserting abilities, probably
adding
a date picker, stabilizing the encoding issues or
extending to use frame documents. However, I am not planning to develop toward this
extension myself! Thus, everybody who take fancy to use and change
anything in this extension do not hesitate to do it by
oneself! You can
freely change the code, or develop toward by your own! At best estimate you can drop in a message about it on my
Contact pagen, and take a reference for its original idea and author.
I look forward to hearing from anyone, if he/she has any suggestion, improvements, mainly when one has a notice about any else confusing error experienced at run. Please also drop in a remark at my Contact page.

You can download the extension from the official Mozilla Add-On site.
Here is the link : https://addons.mozilla.org/hu/firefox/addon/13625
You can download here the extension:(* right click and Save Link as)
Edit_and_Note1.02_3.6.xpi (works on Firefox 3.6.x)
or you can click on the download picture on the top right corner.
You can download here a sample template page of this site (without any content involved in it, the content was/would be written on-line in the browser :)
(* right click and Save Link as)
You can also download the sample Css - turquoise
(* download also the suggested extensions from the above written links to improve your work.)

